윤디자인 그룹
제 12회 희망한글나무,
캠페인 반응형 사이트
YoonDesign
Desktop
제 12회 희망한글나무 만의 특별하고
유니크한 사이트를 구축합니다.
‘희망한글나무’는 열두 해째 이어지고 있는 기부 캠페인입니다. 매해 윤디자인그룹은
특별한 의미를 담은 윤서체(윤디자인그룹이 개발한 서체)를 선정해 후원 모금 방식으로
배포하고 있습니다. 후원금은 사회 소외 계층, 그리고 한글로 뜻을 나눌 수 있는 단체에 기부됩니다.
열두 해째 이루어지고 있는 캠패인이다보니 이번 캠패인에서는 보편화되어있는 디자인을
탈피하여 새로운 디자인을 통해 이미지를 전달하고자 하였습니다.

Design Guides
TYPOGRAPHY
대한/민국/만세 각각의 컨셉에 맞게 해당 폰트의 소개 영역에는 각 폰트를 타이틀 폰트로 지정하여 사용합니다.

희망한글나무
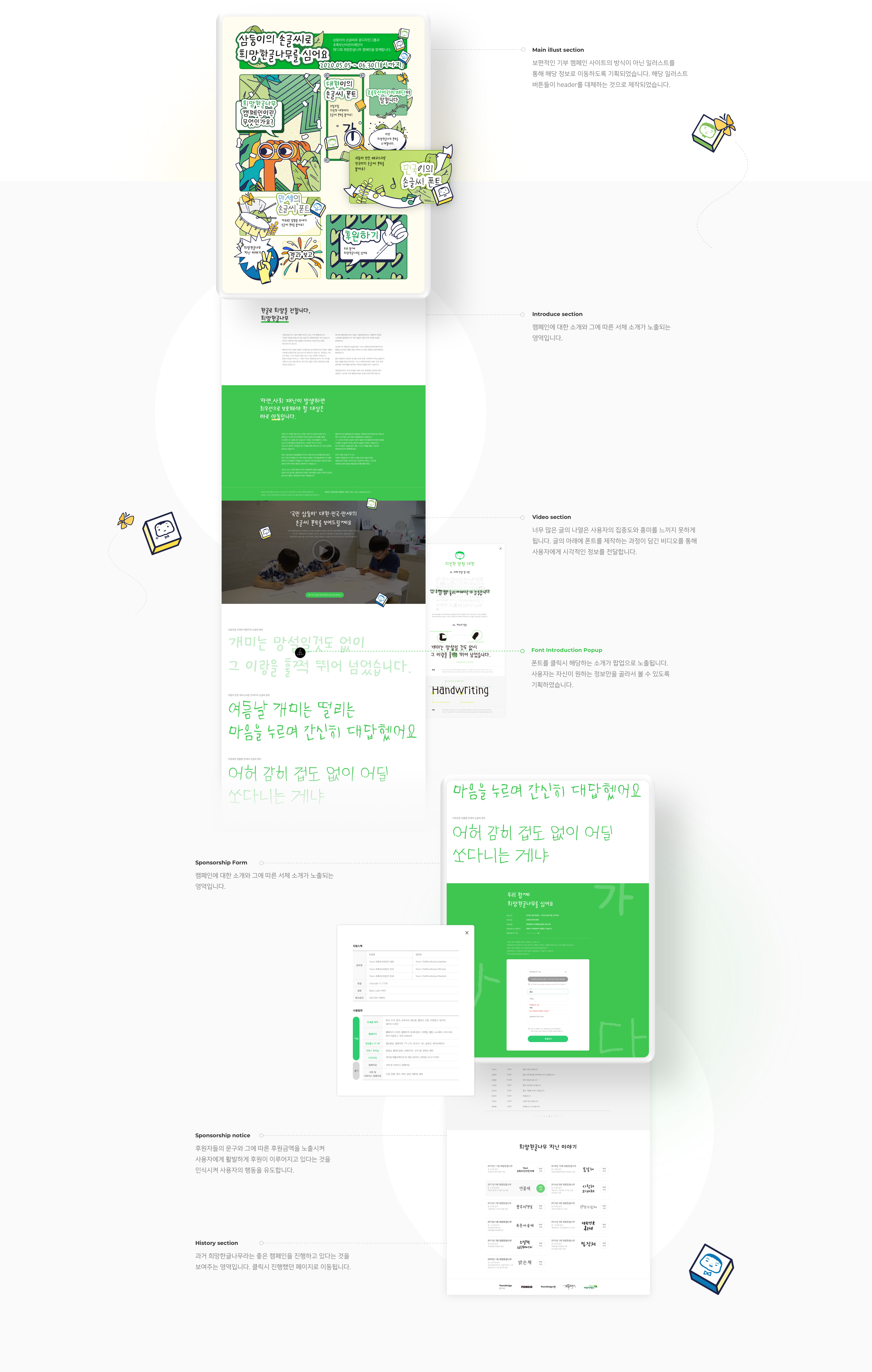
website view
Detail

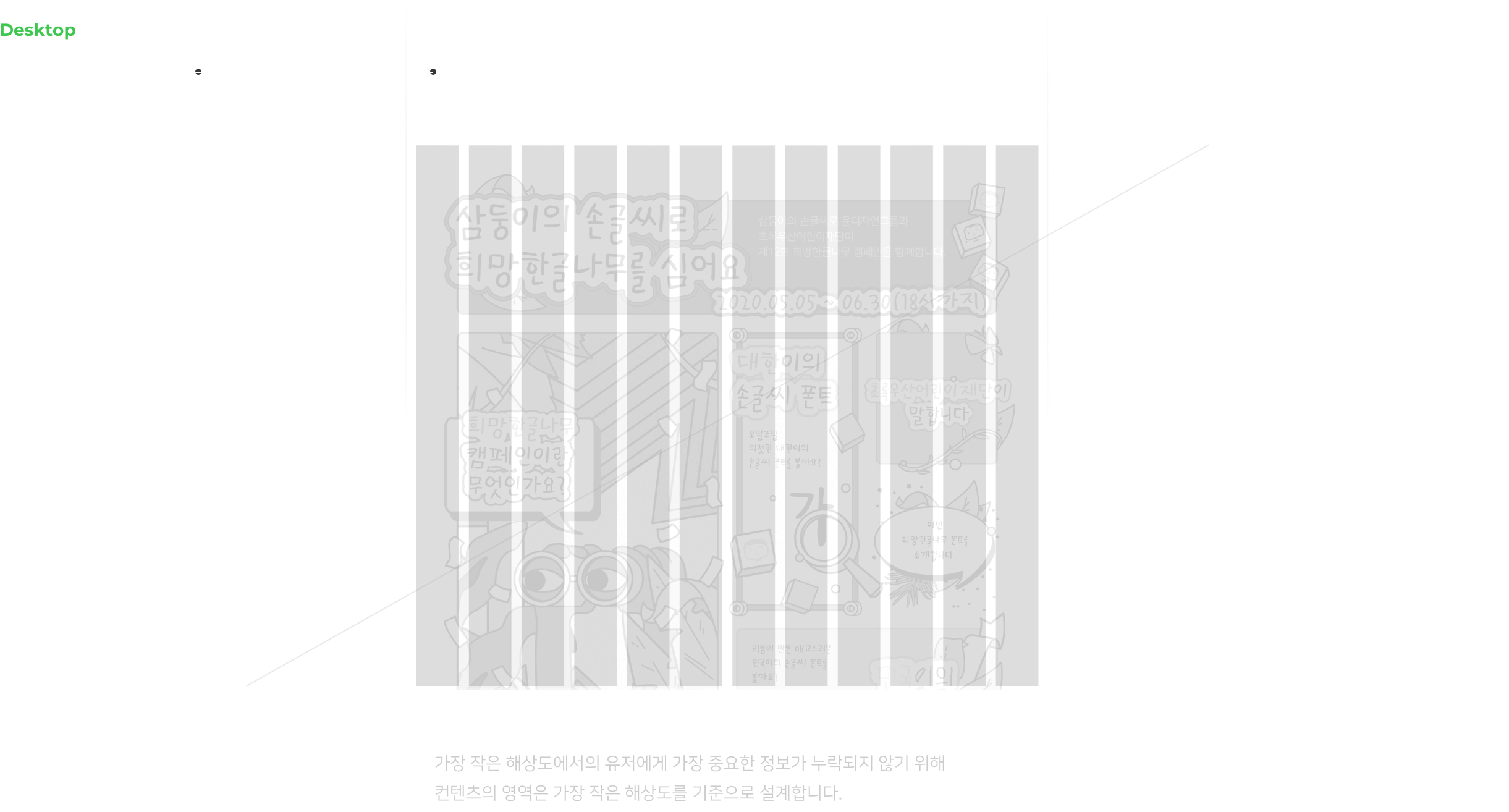
Layout system
Desktop
Layout system
그리드 시스템을 통한
화면 설계
최근에는 디바이스 환경에 따라 해상도가 등장하면서 다양한 크기의 해상도를 지원하는 반응형 그리드 시스템이 있습니다. 고정 그리드 시스템과 형태는 비슷하지만, 칼럼의 너비를 고정 값이 아닌 백분율로 지정하고 디바이스 별 브레이크 포인트를 지정하여 화면 크기와 방향에 맞게 레이아웃을 조정합니다.

Desktop Detail View
특별한 사용자 경험을
제공하는 디자인
본 디자인은 일반적인 header를 탈피, 컨셉의 맞는 아기자기한 일러스트 버튼을 통해 자신이 원하는 정보로 접근할 수 있도록 손쉽고 특별한 사용자 경험을 제공하고자 제작되었습니다.