건축가를 위한
서체 디자인 공모전,
정림건축 반응형 사이트
Creative Director / kim junu
Ux.UI Designer / Lee ji
YoonDesign
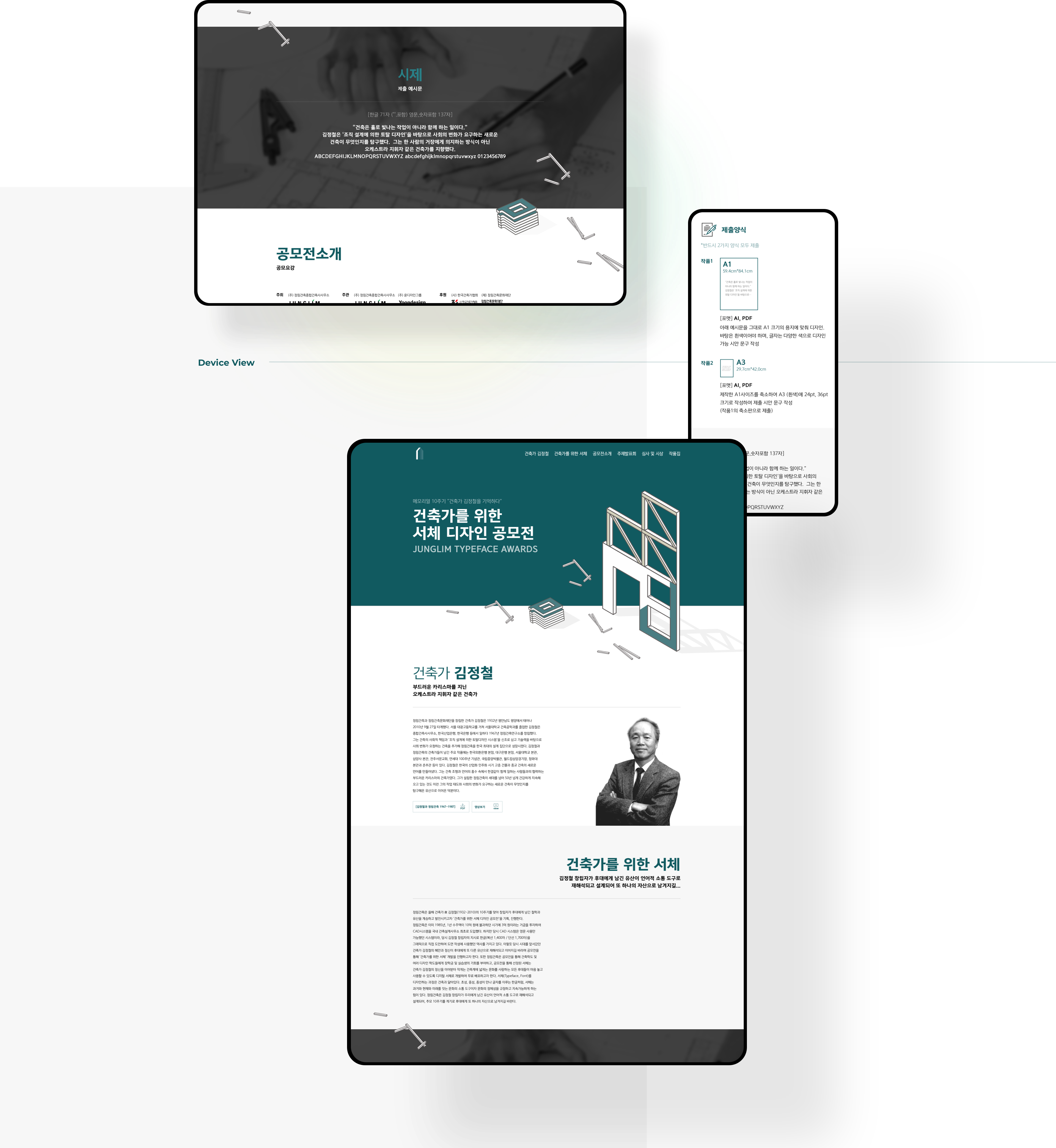
Desktop, Tablet, Mobile
서체 디자인 공모전,
정림건축 반응형 사이트
정림건축은 서체 공모전을 통해 반세기 이상 사람과의 관계 속에서 건축을 설계하고
문화를 구축해온 정림의 철학과 가치 전달하고자 했습니다. 본 프로젝트는 정림건축의
이미지와 철학을 보여주기 위해 브랜드만의 고유한 UI를 정립하고 그에 맞춰 디자인을
진행했습니다.
이어짐
공모전을 통해 건축가 김정철의 레가시가 후대까지의 이어지는 이어짐과 공간 속에서 문화가 만들어가는 과정의 정림의 건축철학의 이어짐 의미를 담아 이어짐이라는 컨셉을 잡고 이어짐에 대한 그래픽모티브 선을 아웃풋 (포스터, 웹 등)에서의 일관된 경험을 제공하고자 한다.
Desktop Detail View
정보의 위계를 높인 디자인
공모전을 통해 건축가 김정철의 레가시가 후대까지의 이어지는 이어짐과 공간 속에서
문화가 만들어가는 과정의 정림의 건축철학의 이어짐 의미를 담아 이어짐이라는
컨셉을 잡고 이어짐에 대한 그래픽모티브 선을아웃풋 (포스터, 웹 등)에서의 일관된 경험을
제공하고자 합니다. 그에 따라 웹에서도 그래픽 모티브인 선을 이용하여 디테일함을 살렸습니다.

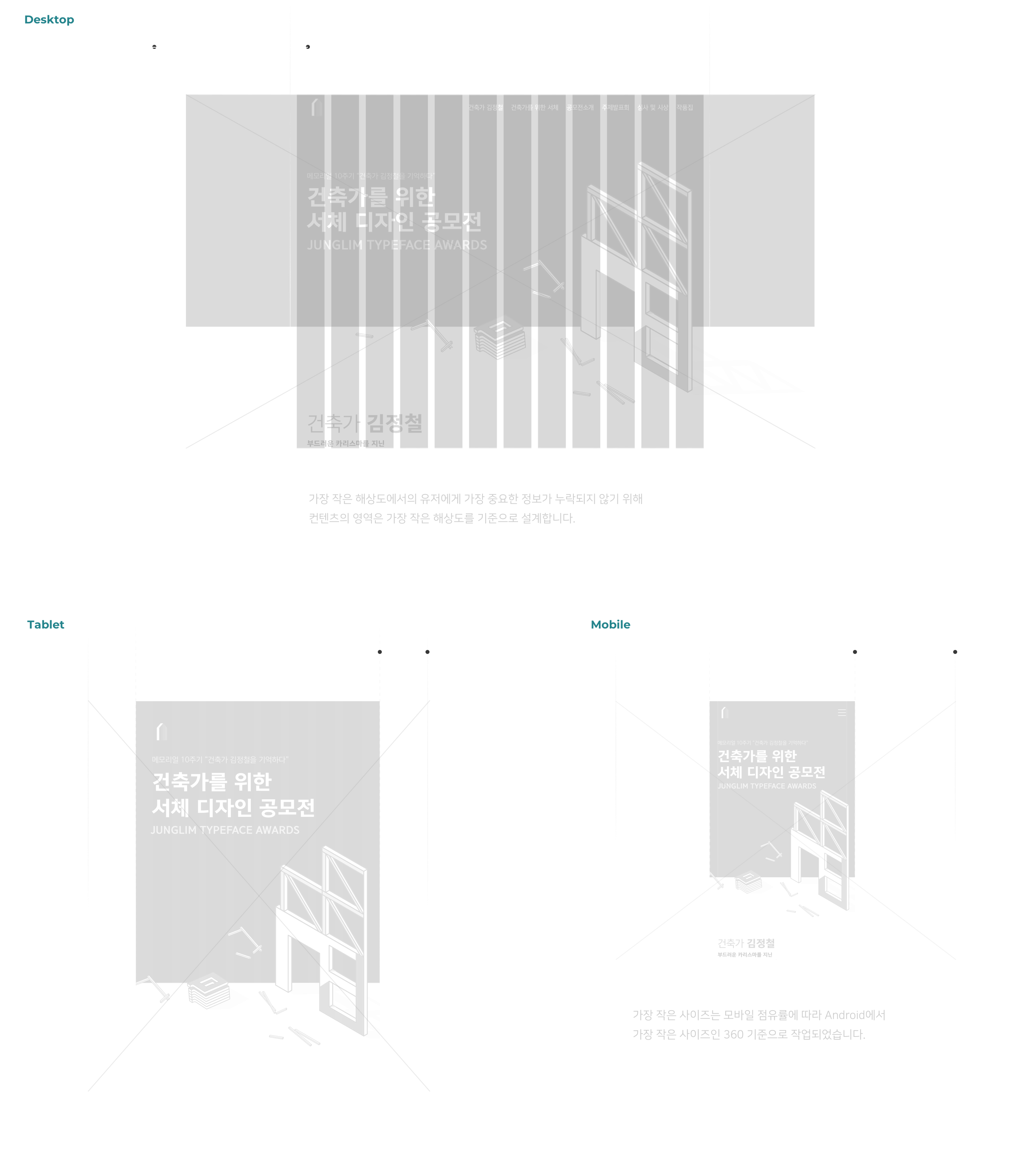
Layout system
Desktop, Tablet, Mobile
Layout system
반응형 그리드 시스템을 통한
화면 설계
최근에는 디바이스 환경에 따라 해상도가 등장하면서 다양한 크기의 해상도를 지원하는 반응형 그리드 시스템이 있습니다. 고정 그리드 시스템과 형태는 비슷하지만, 칼럼의 너비를 고정 값이 아닌 백분율로 지정하고 디바이스 별 브레이크 포인트를 지정하여 화면 크기와 방향에 맞게 레이아웃을 조정합니다.

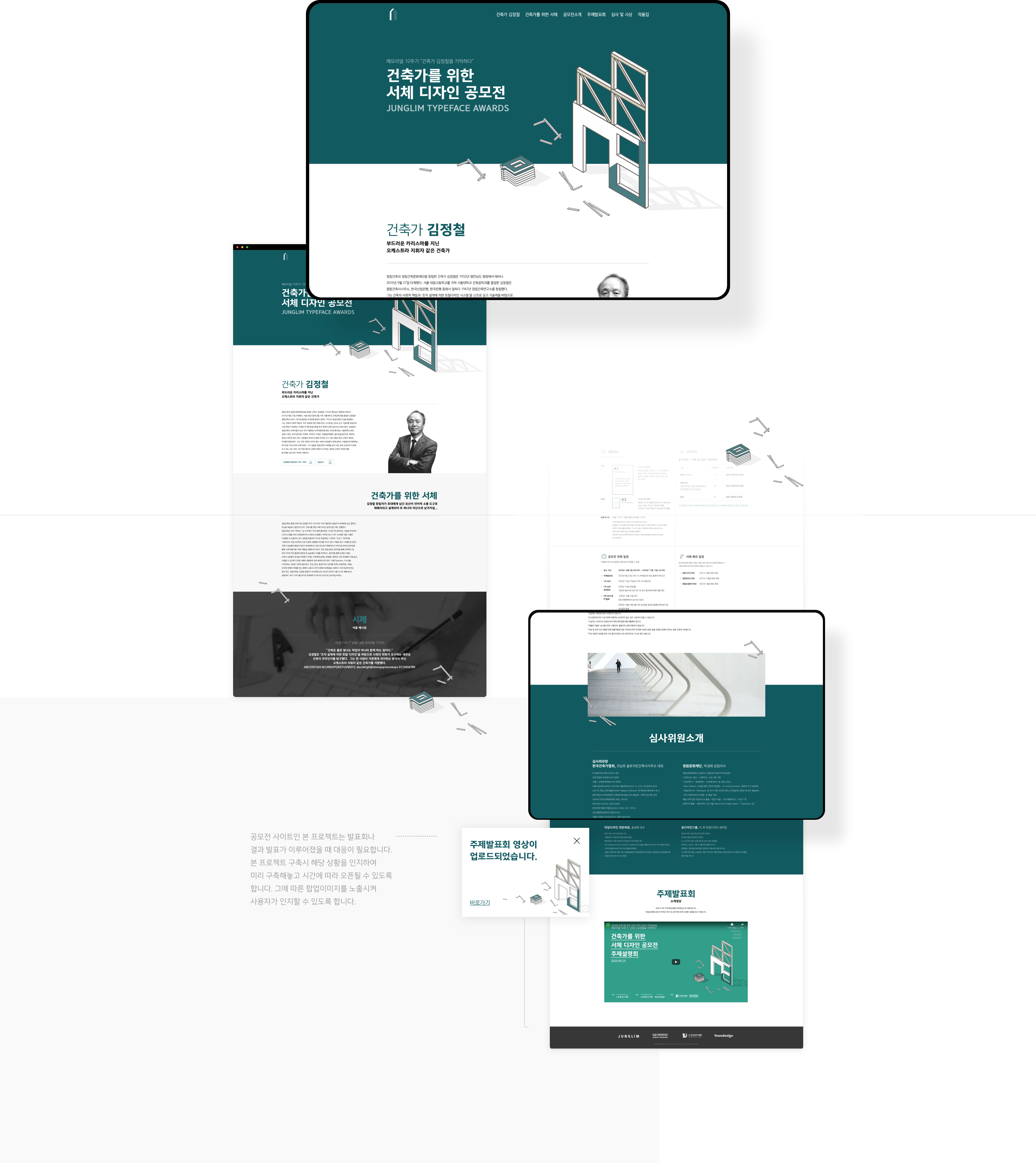
Desktop Detail View
그래픽 모티브를 통해
정보의 위계를 높인 디자인
공모전을 통해 건축가 김정철의 레가시가 후대까지의 이어지는 이어짐과 공간 속에서
문화가 만들어가는 과정의 정림의 건축철학의 이어짐 의미를 담아 이어짐이라는
컨셉을 잡고 이어짐에 대한 그래픽모티브 선을아웃풋 (포스터, 웹 등)에서의 일관된 경험을
제공하고자 합니다. 그에 따라 웹에서도 그래픽 모티브인 선을 이용하여 디테일함을 살렸습니다.

Tablet Detail View
Desktop에서의 경험을
동일하게 느낄 수 있도록
일관성 있는 디자인
다양한 디바이스 화면에서도 동일한 경험을 느낄 수 있도록 디자인의 가이드를 정의하고
그에 맞는 일관성있는 사용으로 일관성있는 디자인을 완성합니다.

junglim
Design Guide
Typeface
가나다라
ABCD
Yoon Gothic 705
시간의 흐름에도 건축의 철학을 지키고 있는 정림의 이미지에 맞는
소신을 보여주기 위해 단정하고 정갈한 느낌을 주는 윤고딕을 사용합니다.
Primary Color
Shaded
Spruce
19-4524 TCX
아늑하고 포근한 초록색은 사회적 책임을 다하는 기업, 바른 건축을 의미하는 정림의 이미지에 맞는 가치의 컬러입니다.
정림의 이미지에 맞는 조화, 소통의 컬러입니다. 중성적인 느낌을 대표하는 컬러이기 때문에 다른 색과 매치할 경우 악센트를 주거나 세련된 느낌을 줄 수 있습니다.