Designerstype
Web, App
UXUI Design
Remain Creative
name \ name
name \ name
01 Overview
Task&project goal
Designerstype
본 프로젝트는 대한민국 타이포그라피
콘텐츠 플랫폼에 적합한 캐치워드와
핵심가치를 정의하고 브랜드 정의에 따라
디자인 원칙을 구축했습니다.
윤디자인과 함께 했던 프로젝트로 Designerstype은
타이포그라피를 주제로 콘텐츠를 담고, 생산하고, 연결하는
대한민국 대표 타이포그라피 콘텐츠 플랫폼 입니다.
전문 아티스트, 취미 아티스트, 아티스트 입문자, 열광적인 팬,
예술 애호가, 관중, 프로젝트 기획자, 전시 기획자 등 TT(티티)를
이용하는 사람들을 위한 비쥬얼 브랜드 경험을 정의했습니다.
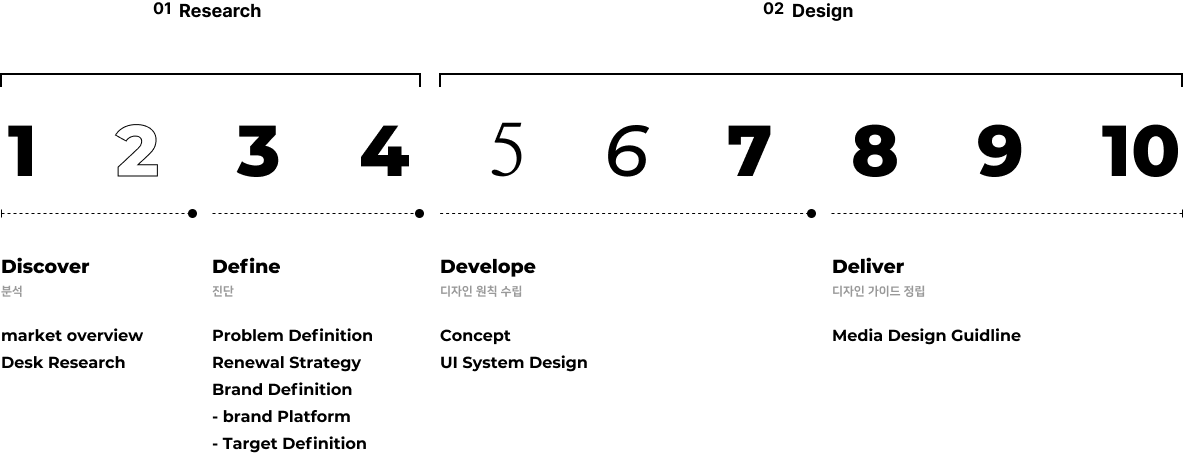
02 Project Process
Task&project goal
Designerstype

프로젝트의 전략에 맞춰 잔행된 프로세스입니다. 숫자는 프로젝트 스텝을 의미 합니다.
03 Research
Task&project goal
Designerstype
내부를 대상으로 정성적 조사를 통해
서비스의 이해와 보여지고 싶어하는
방향성에 대해 정의하였습니다.
Research method. market overview / Desk Research
Insight definition. value / assoviation / goal

Who are the users?
What information do users want?
Who is the Designerstype

Who 나만의 기준이 있는 사람, 디자인에 관심이 있는 사람
What 공감이 되며 엄선된 컨텐츠 / 다양하고 트렌디한 컨텐츠
Who 누군가에게 영감을 주고 작품을 공유하는 곳.
04 Strategy
Task&project goal
Designerstype
Project mission
브랜드의 단순하면서도 명확한
철학을 감각적으로 표현해 브랜드를
접하는 사용자에게 브랜드의 철학을
전달하고자 합니다.
기존의 플랫폼은 하나의 브랜드라기 보다는 콘텐츠 중심으로 운영됐다면 Designerstype는 콘텐츠를 아카이빙하고 나열하는 플랫폼임과 동시에 하나의 브랜드가 될 수있다는 것을 부각시켰습니다. 대한민국 대표 타이포그라피 콘텐츠 플랫폼에 적합한 캐치워드와 핵심 가치를 정의하고 브랜드 정의에 따라 브랜드 디자인 원칙을 도출하였고, 브랜드의단순하면서도 명확한 철학을 담아 감각적으로 표현했습니다.
05 define
Core value
Designerstype
타이포그라피를 주제로 벌어지는 경이로운 창조, 상식을 깨는 연결,
끝 없는 확장을 콘텐츠로 다루는 대한민국 대표 타이포그라피 콘텐츠 플랫폼 입니다.
01 Overview
Task&project goal
Designerstype
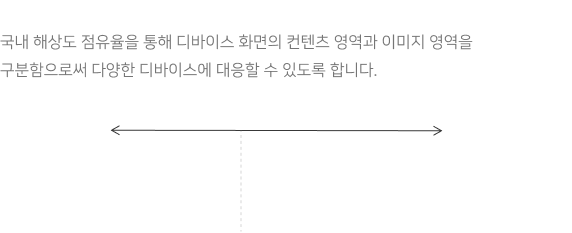
다양한 환경에서도 명확하고
직관적인 디자인을 구축합니다.
다양한 경험의 접점에서 명확한
아이덴티티가 드러나는 디자인을
제작합니다.
디자이너스타입의 일관적인 브랜드 경험과 구체적인 기준을 위해 시각적 특징을 구축했고, 그로 인해 해당 브랜드를
접하는 사용자로 하여금 즉각적인 인지와 함께 브랜드의 높은 아이덴티티를 구축하였습니다.
심볼을 활용한 픽토그램과 색상, 타이포 등을 구축하여 브랜드의 완성도 높은 디자인을 추구하고자 하였습니다.
해당 정의의 목적은 시간의 흐름에 따라 브랜드 경험을 높이는 것에 초점을 맞췄습니다.
Visual language

01 Overview
Task&project goal
Designerstype

윤디자인과 함께 했던 프로젝트로 Designerstype은 타이포그라피를 주제로 콘텐츠를 담고, 생산하고,
연결하는 대한민국 대표 타이포그라피 콘텐츠 플랫폼 입니다.
01 Overview
Task&project goal
Designerstype
아이콘은 시스템 아이콘과
브랜드 아이콘, 두 가지의 큰 분류로
지정하여 사용합니다.
01. System icon
시스템 아이콘은 브랜드 아이콘과 상관없이 시스템적으로 들어가는 아이콘으로 구글 머티리얼 아이콘을 사용합니다.
아이콘 개발 다운로드 주소 https://material.io/resources/icons/?style=baseline02.Brand icon
브랜드 아이콘은 시스템과 상관없이 브랜드의 아이덴티티를 반영하는 아이콘을 의미합니다.
아이콘은 복잡하고 꾸밈요소가 많은 아이콘 보다는 간결한 아이콘을 통해 정보 전달력을 높이고,
온/오프라인 매체에서 유연하게 적용 가능하게끔 라인 타입, 컬러타입 등을 개발합니다.
01 Overview
Color
Designerstype


01 Overview
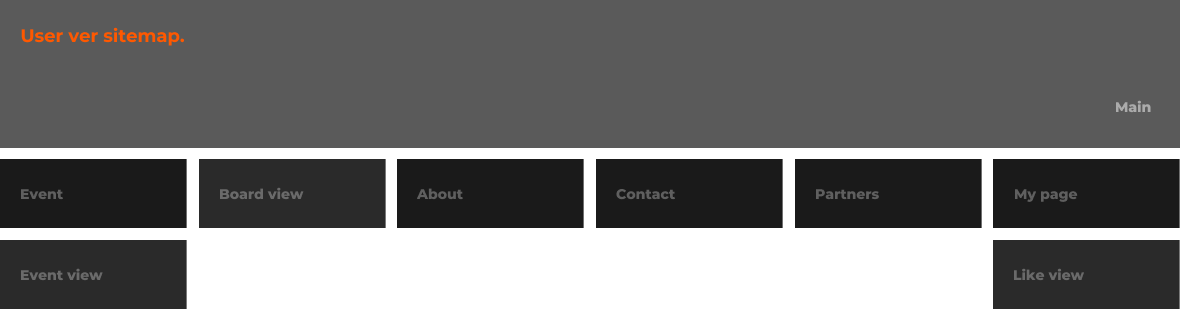
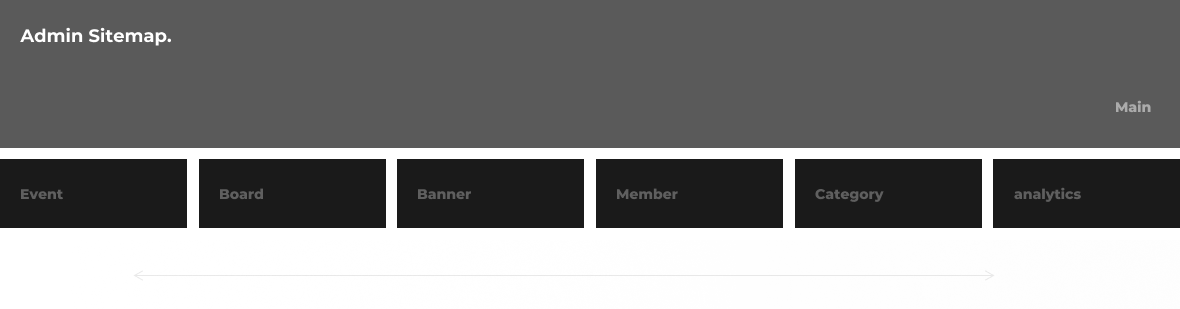
Sitemap
Designerstype

콘텐츠를 소비하는 플랫폼을 효율적으로 관리하기 위한 admin에 대한
화면 설계가 진행됩니다. 일반적인 유저가 아닌 관리자의 측면에서
빠른 업로드와 관리가 가능한 화면이 기획되었습니다.

01 Design
UI Output
Designerstype
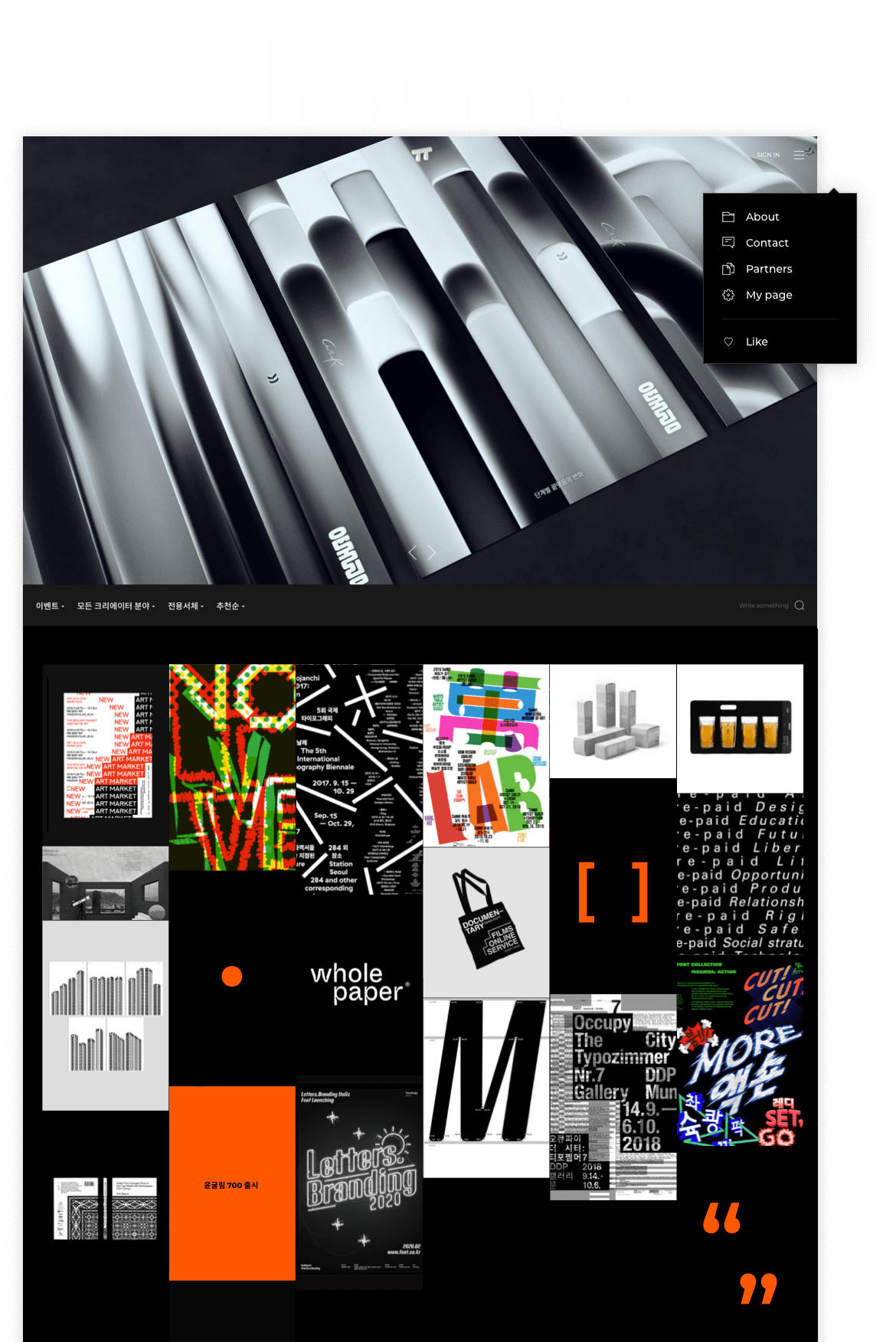
다양한 콘텐츠를 보여주는 Designerstype은
스크롤 이벤트를 통해 끊김없는
컨텐츠 소비가 가능하도록 유도합니다.


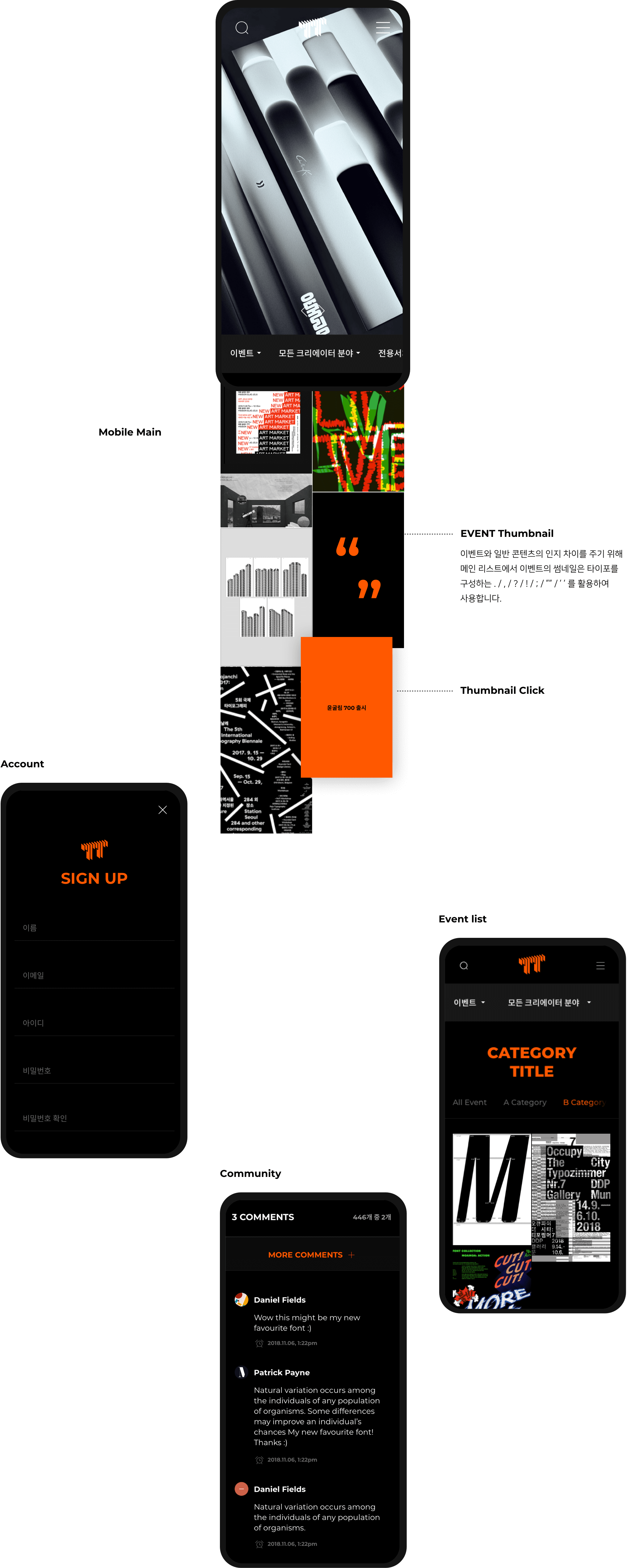
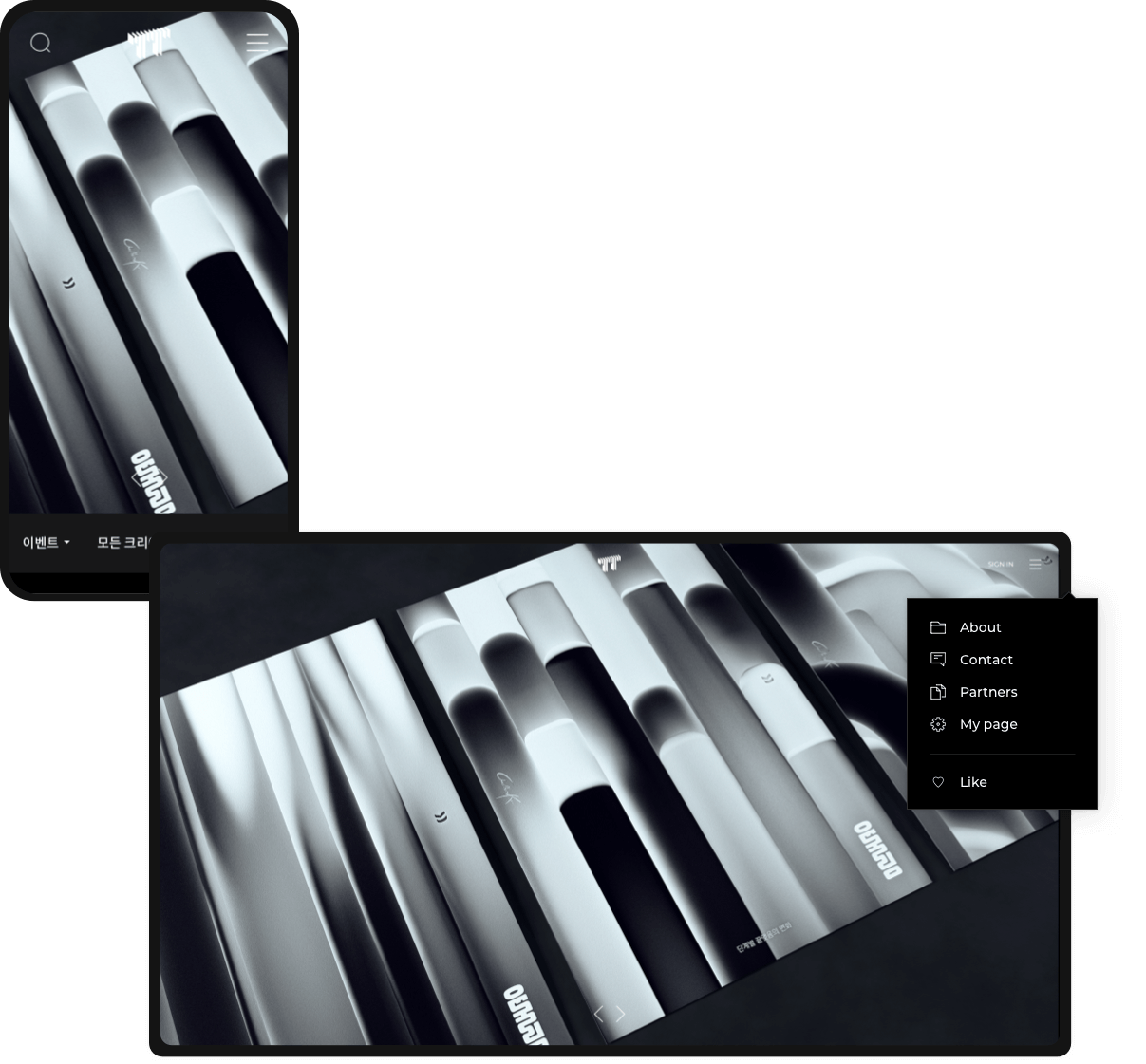
Desktop > Home.
Home.
다양한 콘텐츠를 보여주는 Designerstype은
스크롤 이벤트를 통해 끊김없는
컨텐츠 소비가 가능하도록 유도합니다.

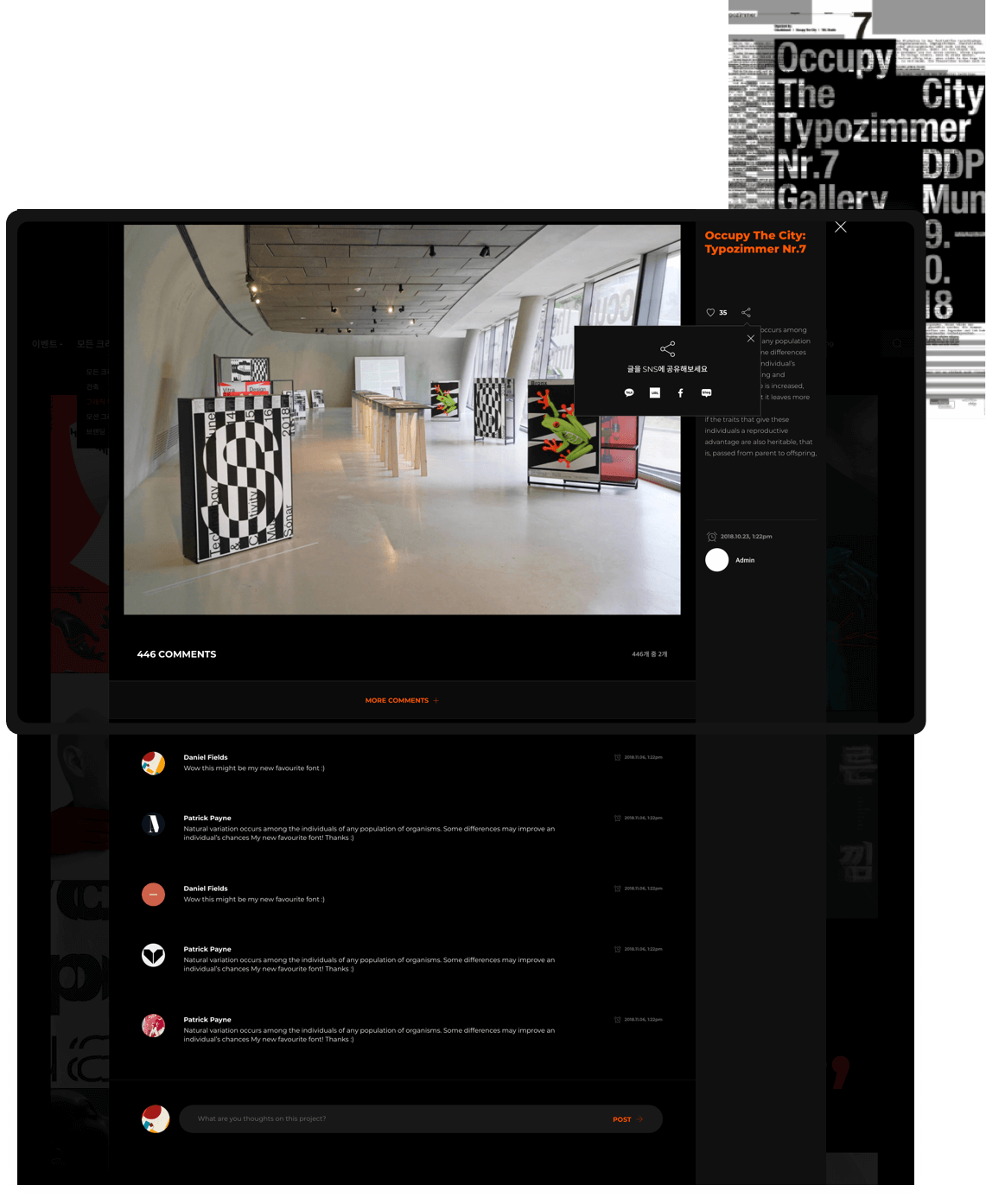
Desktop > Content.
Content view.
콘텐츠의 제목이나 좋아요, 기능적인 부분은 오른쪽에 배치하여
콘텐츠 상세를 소비하는 사용자에게 집중도 있는 컨텐츠 소비를
도와줍니다.

Desktop > Account.
Asccount.
컨텐츠를 소비하는 타겟의 모바일 유입률이 높아 일관성있는
경험을 제공하고자 모바일과 똑같은 플로우를 유자하도록 합니다.
Desktop > Event.
Event page.
컨텐츠를 소비하는 홈화면과 다른 속성이라는 것을 인지할 수 있도록
이벤트 페이지의 경우 가지런하고 정렬된 레이아웃을 유지합니다.
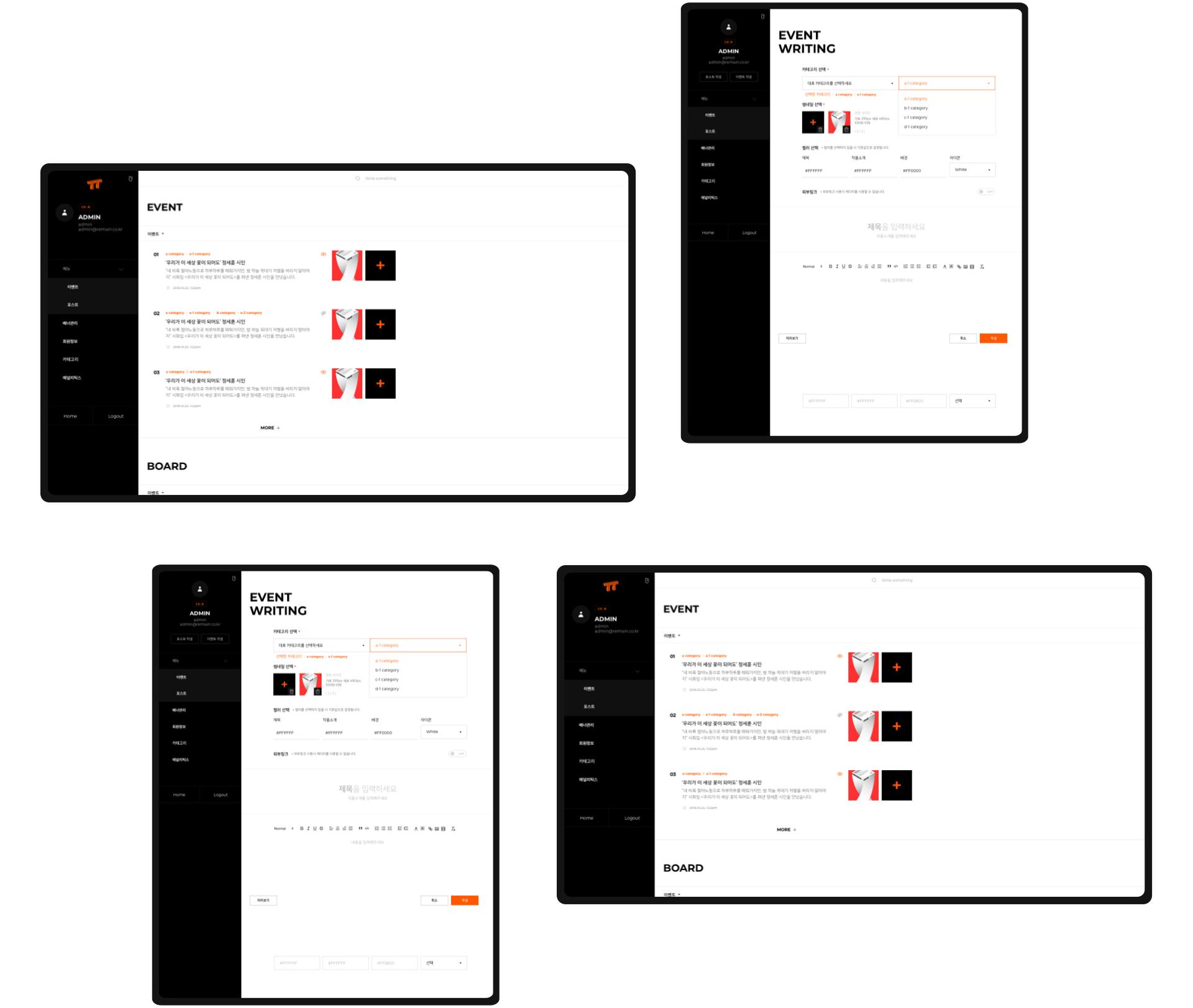
Desktop > Admin.
Admin.
콘텐츠를 소비하는 플랫폼을 효율적으로
관리하기 위한 admin에 대한
화면 설계가 진행됩니다.
어드민의 경우 단순한 플로우와 직관적인 UI를 통해 관리의 효율성을
극대화하는 것이 포인트입니다.