Paradise Hotel Busan
Kiosk UI design guide
Project Overview
하늘과 바다가 맞닿는 곳, 파라다이스호텔 부산은 고객을 위해 시설 투자를 아끼지 않고
눈에 보이지 않는 서비스 상품에 디자인적 콘텐츠를 더하는 등 새로운 트렌드를 추구하며
고객에게 힐링을 제공하는 특 1급(5성)호텔입니다.
파라다이스 호텔 부산은 키오스크를 통해 호텔의 가치를 전달함과 동시에 가독성, 심미성을
고려한 사용자 기반의 최적화된 디자인을 통해 사용자에게 일관된 경험을 제공하고자 한다.
Output
Kiosk UI design , Ux/UI Guide
Remain
Creative Director / Kim junu
UXUI / Lee ji
Client
Paradise Hotel Busan





Rolling banner
롤링 배너의 경우 사용자가 다가왔을 때 메일 화면이
보이는 인터렉션을 가지고 있기 때문에 사용자가
키오스크에 다가오도록 하는 아이콘을 넣어 사용자의
행동을 유도합니다.
Main
사용자가 롤링배너에 다가왔을때 보여지는 메인 화면입니다.
다양한 언어를 제공하는 파라다이스 호텔 키오스크는 다양한 폰트에
기능적인 제약이 있었기 때문에 한 화면에서의 다양한 서체를 사용할 수
없다는 것이 중요 포인트 입니다. 우리는 이런 한계점을 보완하고자
아이콘과 글씨의 색상, 크기 위계를 철저하게 지켜 사용자의 정보 위계를
정확히 인지하도록 하였습니다.
Paradise Hotel Busan
Check in


Paradise Hotel Busan
Check out


Paradise Hotel Busan
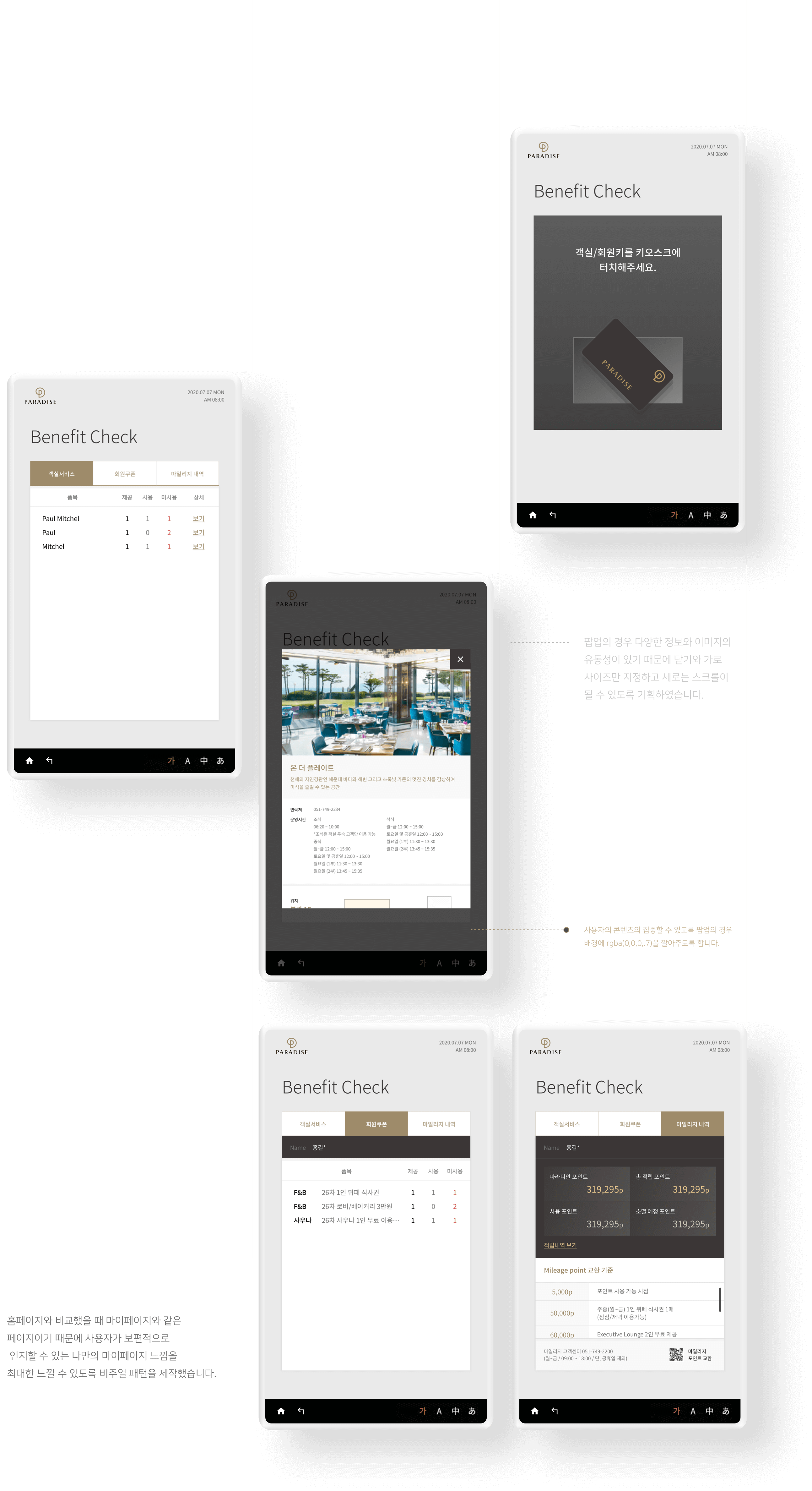
Benefit Check
홈페이지와 비교했을 때 마이페이지와 같은
페이지이기 때문에 사용자가 보편적으로
인지할 수 있는 나만의 마이페이지 느낌을
최대한 느낄 수 있도록 비주얼 패턴을 제작했습니다.

Paradise Hotel Busan
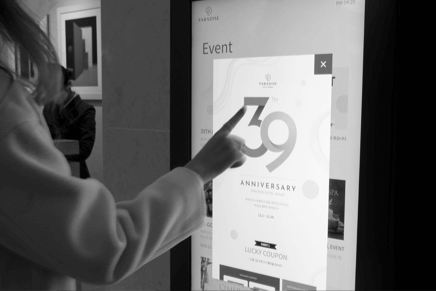
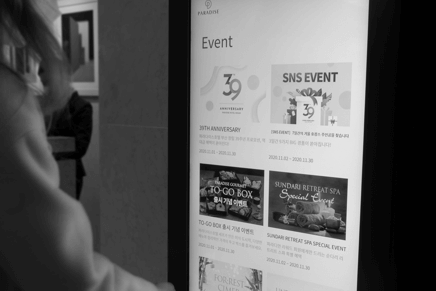
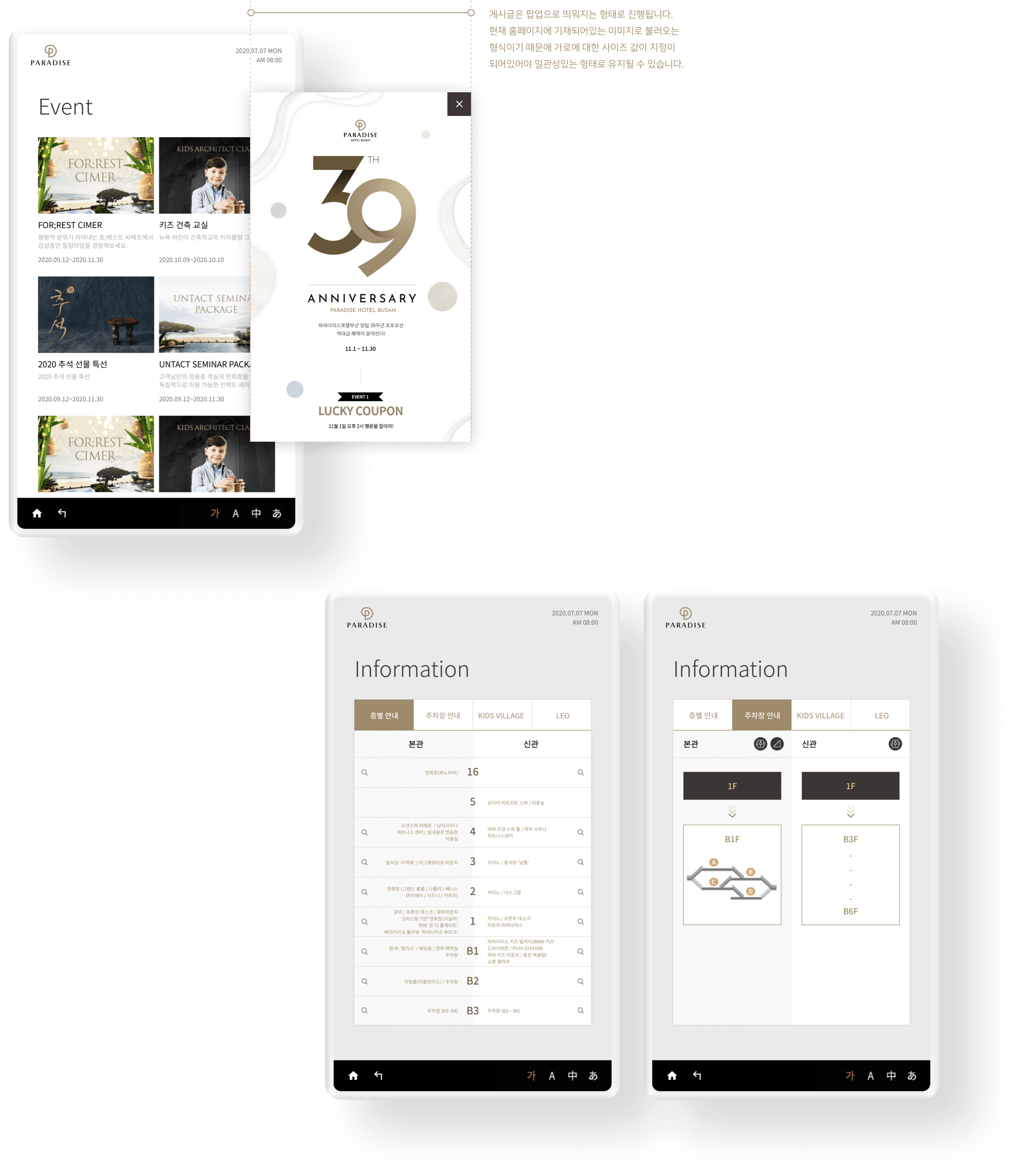
Event
이벤트의 경우 다양한 이벤트 배너가 업로드되는 형식이기
때문에 콘텐츠의 집중도를 위해 최소한의 레이아웃이
들어갑니다. 배경에도 회색의 배경보다는 깨끗하고
와이드한 느낌을 줄 수 있는 화이트 배경이 지정됩니다.
Paradise Hotel Busan
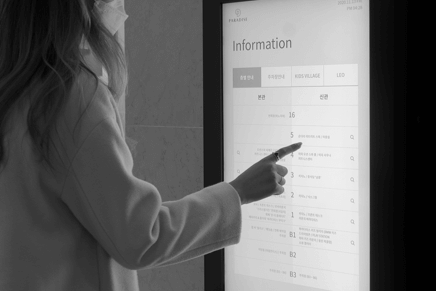
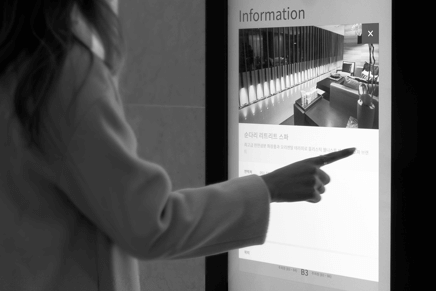
Information
복잡하고 다양한 안내가 있는 파라다이스 호텔 부산은
사용자의 편의를 위해 층별, 주차장, 이벤트 등의
정보를 볼 수 있는 페이지를 제공합니다.
정보가 많은 페이지이기 때문에 정말 중요한 요소들이
눈에 들어올 수 있도록 정보와 타이포의 위계질서를
정립하였습니다.

Paradise Hotel Busan
Design Guide

Paradise Hotel Busan
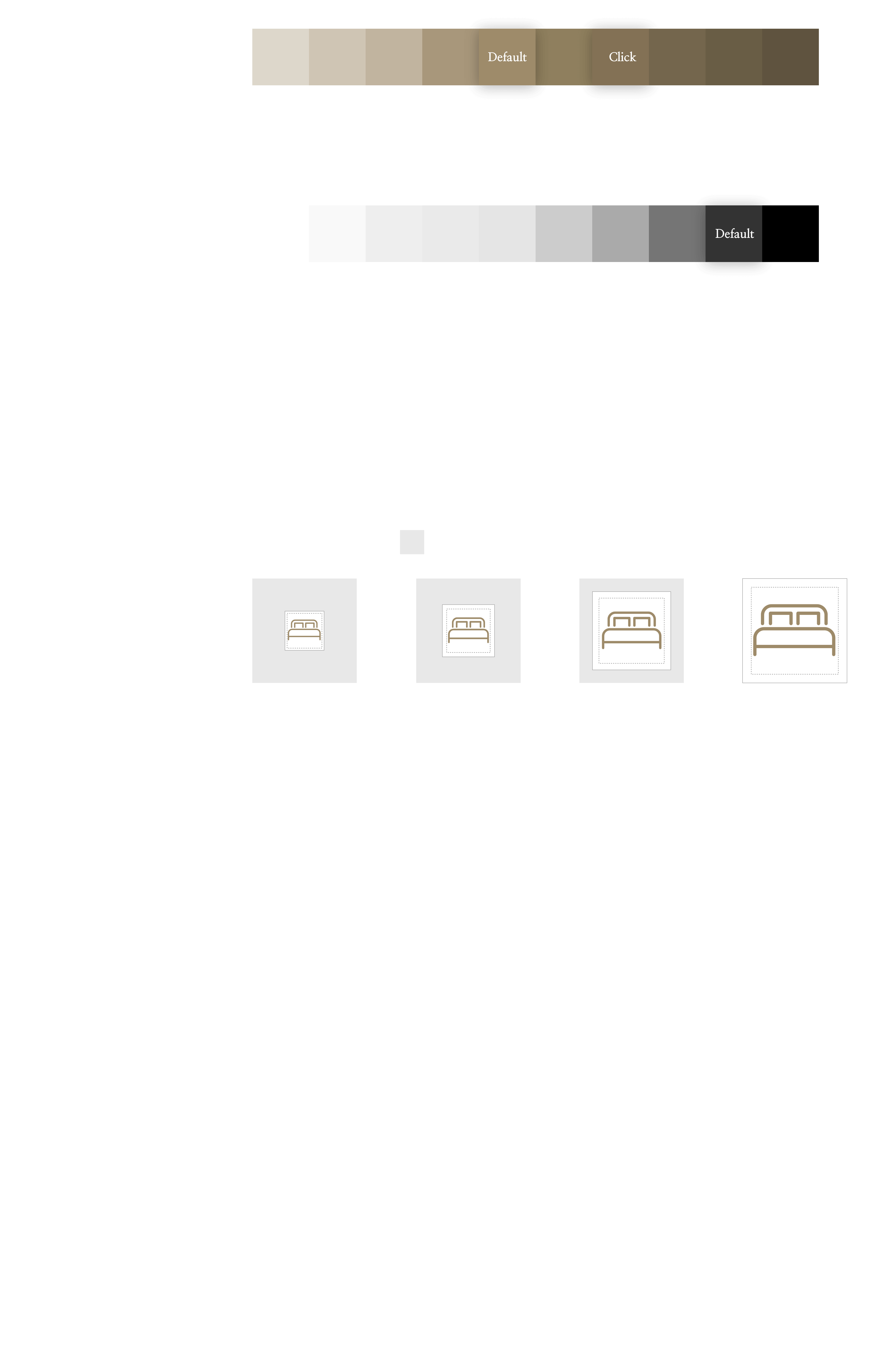
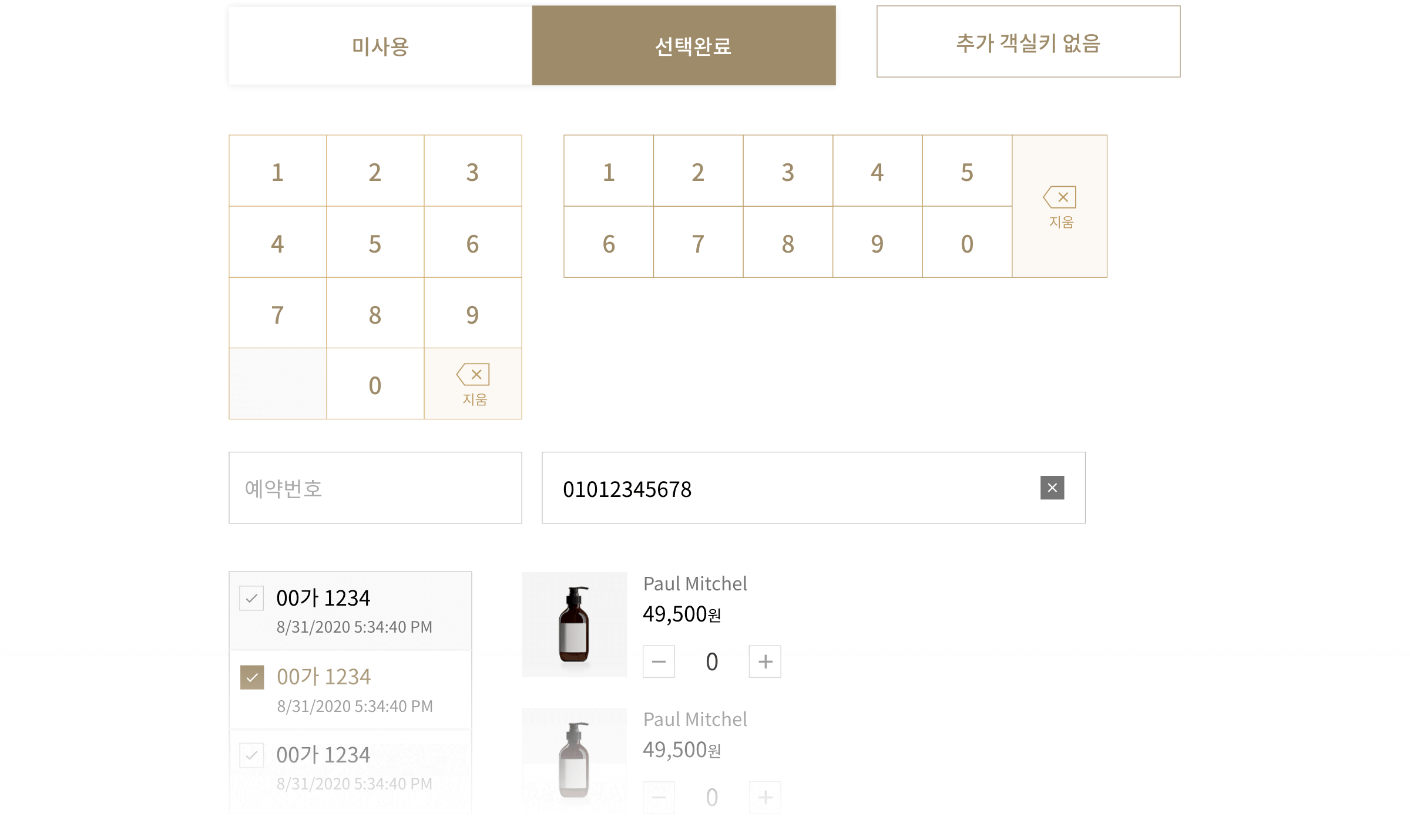
UI Component
컴포넌트란 재사용 가능한 웹의 구성요소란 뜻으로 웹 응용 프로그램에서 재사용 가능한 구성 요소를
만들 수 있게 해주는 일련의 표준 기반 웹 플랫폼 API 세트입니다.
*아래의 컴포넌트는 이해를 돕기 위한 간략 버전입니다.

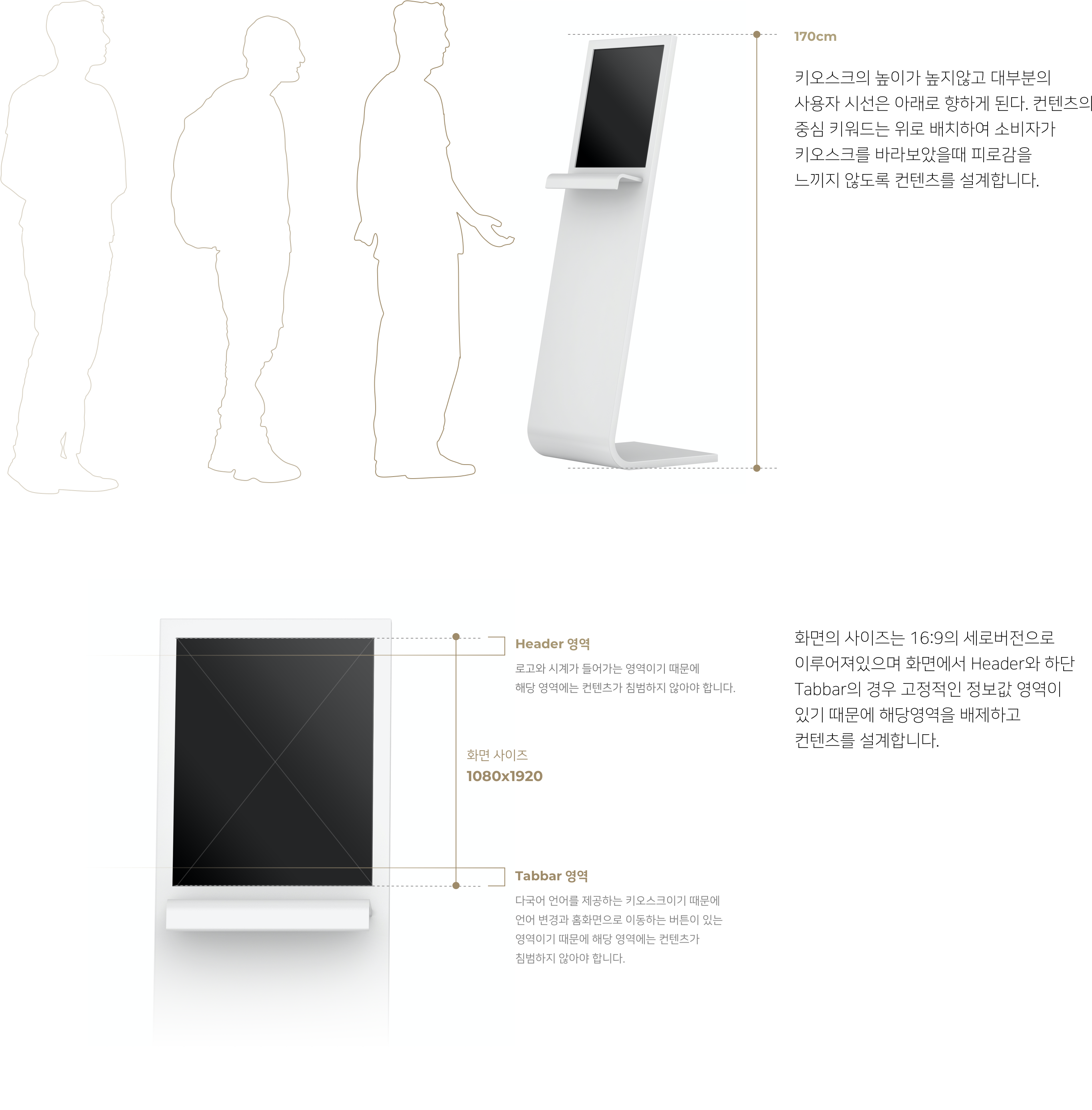
Size Format Planning
디바이스 화면의 상황과 특수성을 인지, 그에 따른 사용자 맞춤 설계를 위해
디바이스 규격을 통해 화면 설계를 진행합니다.

Content area design according
to viewing angle
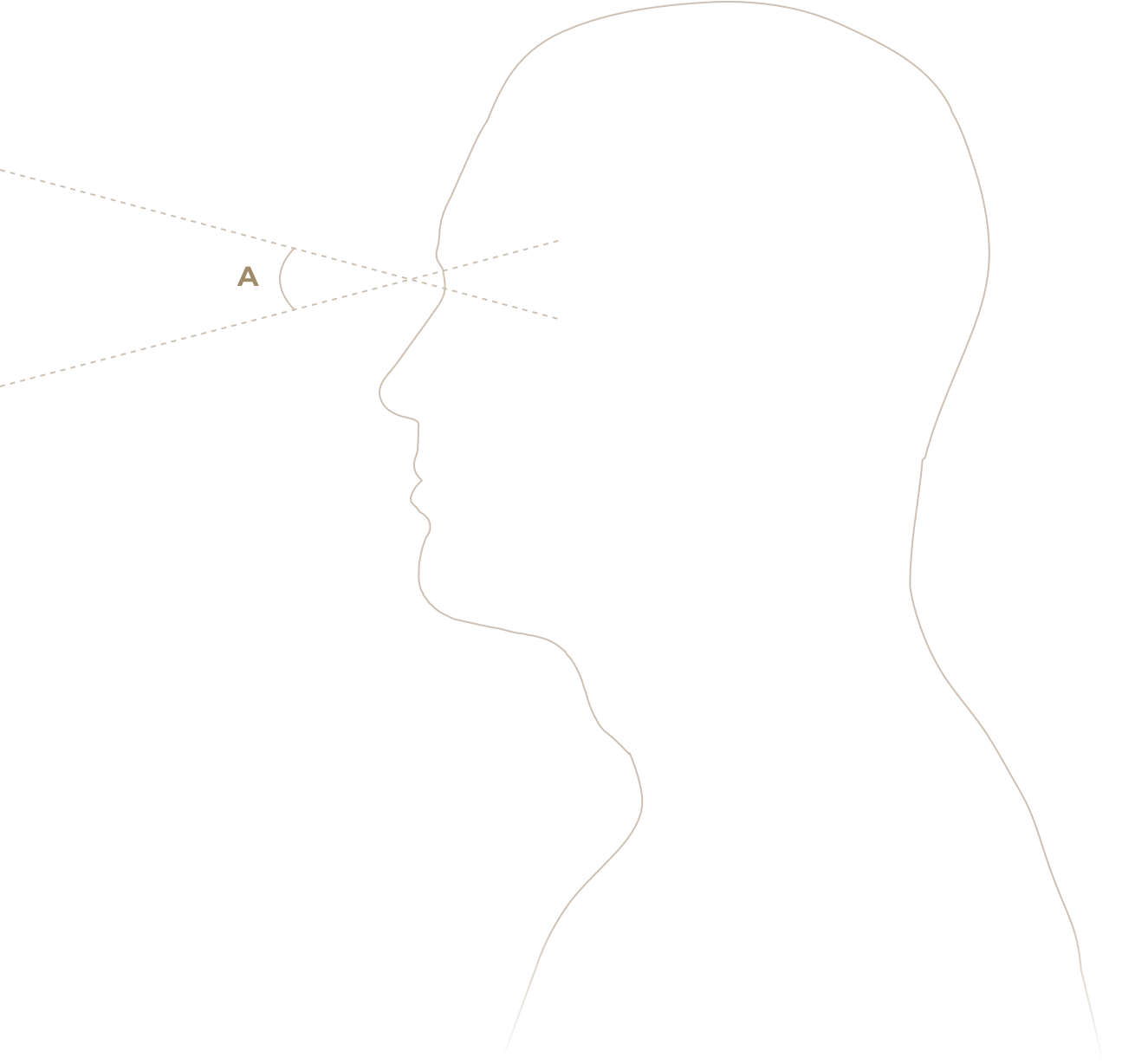
FOV(Field of View)
FOV는 한 번에 볼 수 있는 시야 영역을 말합니다. 시야각에 따른 영역을 알면
사용자가 한번에 정보를 파악할 수 있는 영역을 알 수 있기 때문에 사용자의
사용성이 높은 디자인 설계가 가능합니다.
사물이 가장 또렷하게 볼 수 있는 각도는 30 시야각 내 입니다. (img 02 참고)
30 시야각 주변의 정보는 어느 정도 인지를 하지만 그 이후의 영역은 정보를
구분하기 힘듭니다. 그래서 사용자가 고개를 돌려 시야각의 변화로 정보를
인지해야합니다. 따라서 30 시야각 내에서의 정보를 전달해야 사용자는
불편함없이 정보를 인지할 수 있습니다.

시야각에 따른 인지 영역 계산을 진행,
그에 따라 파라다이스 호텔 부산 키오스크의
컨텐츠 영역이 정의되었습니다.
Case Research
시중의 경쟁 및 유사 서비스를 하고 있는 키오스크 리서치 진행 후 주요 기능과 컨텐츠의 기준을 파악하고
주요 기능에 따른 사용자 행동 패턴을 조사합니다. 해당 조사를 통해 제공하는 기능에 따른 위계질서와
사용자의 행동 패턴, 그에 따른 시각화 방법을 도출 합니다.
모바일에서 이루어지고 있는 UI는 사용자에게
친근함을 느끼게 해준다.
버튼의 통일성과 색상을 통한 위계 질서는
사용자가 하나의 목적성을 두고 작업을 할 경우
해매지 않고 손쉽게 진행이 이루어진다.
누를 수 있는 컨텐츠에 누를 수 있는 아이콘에 대한
시각적 패턴이 없을 경우에는 사용자는 혼란을 느낀다.
버튼 위의 팝업이 겹치는 형태는 사용자의 인지에
더 많은 혼란을 주는 요소이다.
사용자는 자신이 알고 싶은 정보를 찾기 위해서는
가장 높은 위계를 가지고 있는 버튼을 먼저 눌러본다.
Insight
사용자는 현재 모바일에서의 경험에 익숙해져있다. 모바일에서의
사용자 인지 경험은 강하게 잡혀있고, 완전히 새로운 비주얼 패턴을
만드는 것 보다는 모바일에서의 패턴을 유지하는 방향으로
키오스크화면을 설계해야한다.